How to display Custom Post Type with Air WP Sync Pro in Elementor
This tutorial does not serve as a comprehensive guide to Elementor.
For a complete walkthrough, please refer to the Elementor Pro documentation.
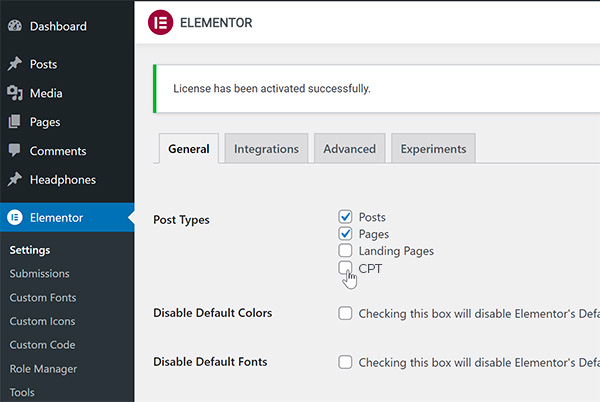
Enable Custom Post Type in Elementor
First you have to Enable your Custom Post Type.
To start using your custom posts with Elementor, switch on your custom post type in Settings.

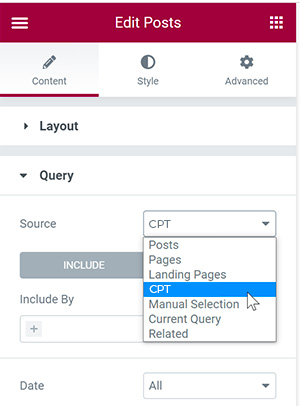
How to display multiple posts on a Elementor page
- To display multiple posts on a page using the Elementor page editor, add a Posts widget from the Pro section of the menu.
- Once added, to make it show your Custom posts expand the Query ==> Source settings and change it to your Custom post type.

Using Post Types synced from Airtable on an Elementor page
Now you can see your custom posts that were synced from Airtable.
Then, you have to use Post Template ==> Single and/or Loop)
To use dynamic data or Custom Fields (such as the Metadata synced from Airtable) you will need to create a template.
Open Templates ==> Theme Builder
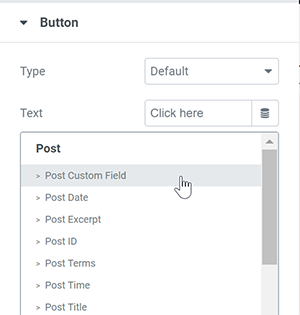
You can use Dynamic Tags to display your data from Airtable fields. Click the database icon next to any input.
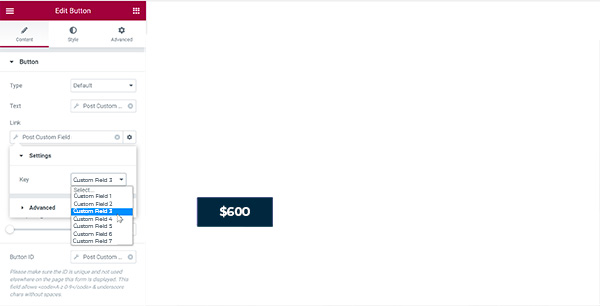
Choose Post Custom Field
Click Key and then select the data to display.


In this example, we are using a Button and showing the price inside Text, and using the URL in the Link…
